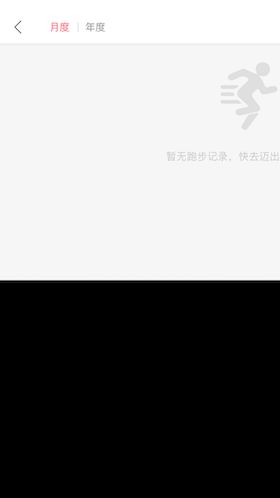
iOS竖屏状态下present一个横屏的viewController(继承BaseViewController)出现bug,每次app第一次启动后,会出现如图1中的现象,本应该横屏全屏的界面,结果成了竖屏只有上半边的情况,下半边全黑,再次进入这个页面就不会再出现。
这时我在【General】【Device Orientation】中只选择了【Portrait】
在需要横屏的ViewController中添加代码:
|
|
解决办法
在【General】【Device Orientation】中选择了【Portrait】和【Landscape Right】,只在AppDelegate中设置
|
|
然后在需要设置横屏的Controller 的 viewDidLoad 函数中设置
|
|
在点击返回按钮时重新设置上面的值
|
|